Daftar Isi:
Wireframe adalah kerangka atau blue print untuk menyusun design website agar sesuai dengan keinginan dan kebutuhan Anda. Wireframe merupakan salah satu komponen penting dalam pembuatan suatu website.
Membuat wireframe bisa menggunakan dua (2) cara yaitu melalui software dan secara manual dengan membuat gambar pada kertas. Tertarik untuk mengetahui lebih detil tentang proses wireframing? Simak ulasan berikut ini.
Apa itu Wireframe?
Singkatnya, Wireframe adalah gambaran awal yang dibuat oleh UX designer sebelum membuat sebuah website. Wireframe dibuat agar tata letak dan hirarki laman atau aplikasi agar website lebih ramah dan mudah dinavigasi bagi pengguna. Sebelum membuat wireframe, UX designer akan melakukan user research untuk mengetahui gambaran minat dan behavior pengguna.
Contoh Wireframe
1. Beberapa designer merancang kerangka website dengan membuat sketsa di kertas dan papan tulis.

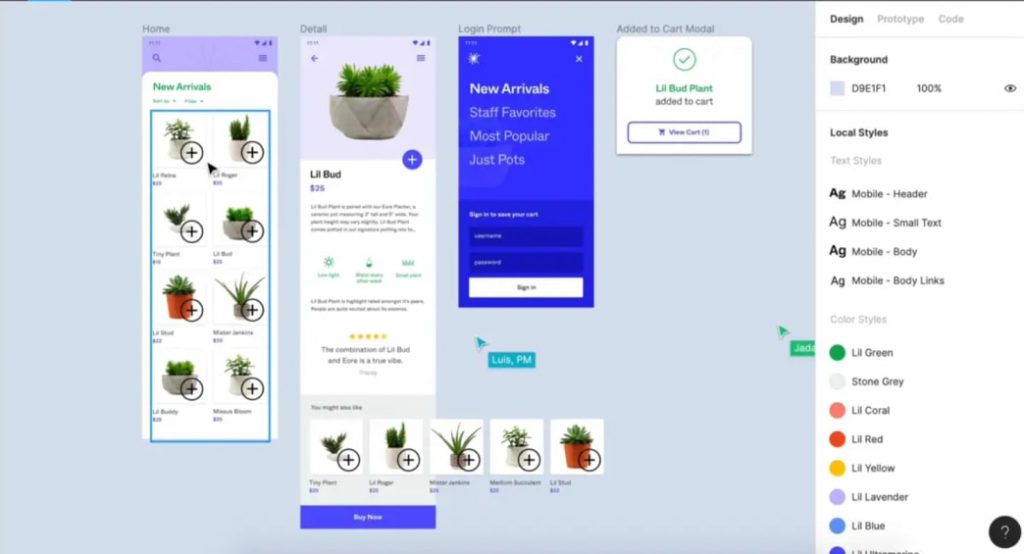
2. Anda juga bisa membuat kerangka website dengan bantuan software dengan tampilan content blocks.

Tips membuat wireframe bagi pemula:
1. Cari Inspirasi
Gambar kerangka website di kertas atau whiteboard untuk menyajikan data kasar wireframe yang ingin Anda buat.
2. Proses Mendesain
Dengan bantuan prototipe pada kertas, Anda dapat memproses desain dan melakukan uji coba apakah sudah sesuai dengan minat pengguna.
3. Gunakan Tools
Setelah rancangan sudah mendekati sempurna, Anda bisa memindahkannya ke software pilihan Anda. Software akan membantu menyusun wireframe lebih detil dan rinci.
Tools untuk Membuat Wireframe
1. Balsamiq

Balsamiq merupakan salah satu tool yang dapat memudahkan Anda dalam proses wireframing. Balsamiq memberikan Anda pengalaman layaknya menggambar di atas papan tulis namun menggunakan laptop atau notepad.
Balsamiq membantu Anda membuat wireframe dalam bentuk sketsa. Keunggulan lainnya yaitu tersedianya pustaka yang dapat Anda gunakan dengan mudah melalui drag and drop.
2. Figma

Figma merupakan salah satu software wireframing yang populer dalam beberapa waktu terakhir ini. Figma sangat intuitif dan berbasis browser sehingga sangat memudahkan proses kolaborasi.
3. Adobe XD

Adobe XD adalah tool yang memudahkan Anda menyusun navigasi, tata letak, halaman dan fitur situs. Adobe XD membuat proses pembuatan wireframe menjadi lebih mudah dan sederhana.
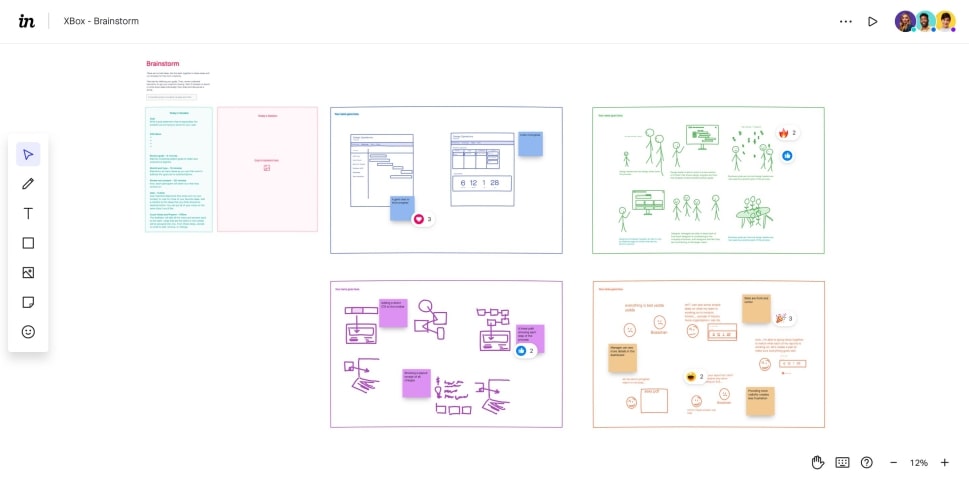
4. Invision Freehand

Invision Freehand merupakan software lainnya yang memudahkan Anda berkolaborasi dalam membuat wireframe. Alat ini memungkinkan Anda berkreasi, mencorat-coret, menghapus, dan menyusun kerangka wireframe bersama tim dengan mudah dan mengasyikkan.
5 langkah Membuat Wireframe
1. Melakukan Riset
Sebelum Anda membuat wireframe, Anda harus menggali karakteristik target audience Anda melalui riset pengguna. Selain itu, lakukan juga riset mengenai pesaing, analisis lini produk serupa, serta meninjau pedoman desain internal. Hasil dari riset-riset ini akan membantu Anda menyusun wireframe website yang bagus dan sesuai dengan tujuan utama.
2. Memetakan User Flow dengan Jelas
Untuk mencapai tujuan utama wireframing, Anda harus memetakan user flow dengan jelas. Dari mana datangnya pelanggan, kemudian bagaimana aliran pengguna yang efektif, serta membuat tombol navigasi yang mudah dimengerti pengguna merupakan poin penting dalam pemetaan user flow.
User flow yang jelas dan baik dapat meningkatkan kepuasaan visitors saat berada di website Anda. User experience ini tentu akan berkontribusi banyak terhadap conversion rate.
3. Membuat Draft dan Sketsa
Mulailah membuat draft dan sketsa. Dalam menyusunnya, perhatikan beberapa hal berikut:
- Bagaimana Anda mengatur konten sehingga dapat membantu pengguna mencapai tujuannya.
- Informasi mana yang harus ditonjolkan.
- Apa yang diharapkan pengguna pada halaman tertentu.
- Tombol atau titik mana yang harus dipilih pengguna untuk menyelesaikan aksi atau transaksi yang diharapkan.
4. Menambahkan Detail dan Memulai Testing
Langkah selanjutnya yaitu menambahkan detil seperti meletakkan tombol pencarian di kanan atas, menggunakan copywriting yang tepat, dan ajakan untuk bertindak. Setelah menambahkan detilnya, Anda dapat memulai pengujian pertama. Anda dapat meminta bantuan pada kolega, rekan UX designer, atau menggunakan aplikasi seperti UsabilityHub.
5. Membuat Prototype
Setelah Anda melalui pengujian tahap pertama, Anda akan mendapat beberapa masukan. Setelah membenahinya, Anda dapat menyusun prototype dengan tingkat detil dan ketelitian yang lebih bagus lagi. Anda bisa menggunakan beberapa tools yang telah disinggung di atas untuk melakukan langkah ini.
Konklusi
Wireframing adalah langkah yang penting dalam membuat sebuah website. Wireframing akan membuat navigasi dan tata letak laman Anda lebih user friendly dan efektif. Lima langkah untuk membuatnya antara lain melakukan riset, memetakan user flow dengan jelas, membuat draft dan sketsa, menambah detil dan melakukan tes, serta membuat prototipe.
Jika Anda masih bingung, Anda bisa menghubungi Meson Digital Marketing Agency untuk membantu Anda membuat website yang dapat menunjang bisnis Anda dengan efektif.






